WordPress में Google Font Add कैसे करें, इस्तेमाल कैसे करें,2024
क्या आप भी चाहते हैं कि जब भी कोई User आपकी Site पर आए तो आपका Content उसे Stylish एवं Attractive दिखे? अगर हाँ तो आप सही जगह हैं. आज हम आपको इस Article की मदद से जानेंगे WordPress में Google Font Add कैसे करें की पूरी जानकारी.
सभी Bloggers उनकी Site के Look, Appearance एवं Theme को अच्छा दिखाने के लिए अलग अलग Typography, Background Colour, Content Size इत्यादि का इस्तेमाल करते हैं. इससे ज़्यादा समय तक Users उनकी Website पर बने रहते हैं. आमतौर पर WordPress के By Default Fonts Boring होते हैं.
इसलिए ज्यादातर Bloggers अपने Blogs पर Custom Fonts का Use करते हैं. तो चलिए शुरू करते हैं जानने से कि अपनी Website में Google Font कैसे जोड़े के बारे में पढ़ने से….

Google Font Kya Hai
Website, Blogs के Content को अलग अलग Calligraphy में दिखाने के लिए गूगल ने Google Font Launch किया है. इसकी मदद से आप आपके Content को किसी भी Style Design में लिख सकते हैं. इसकी Libraries सभी के लिए Free में उपलब्ध हैं. इसका इस्तेमाल आप आपके Android Devices में भी कर सकते हैं.
WordPress Me Google Fonts Add Kaise Kare
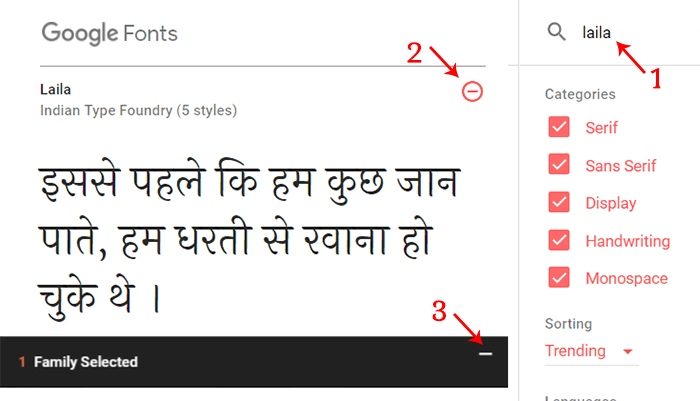
WordPress में Google Font Add करने के लिए, सबसे पहले Google Fonts की Site Visit करें. फिर वहां आपको बहुत सारी Font Styles Show होंगी. आप Scroll या Search करके कोई Font Select कर सकते हैं. इसके बाद Plus (+) Icon >> Select Font >> Font Tray पर Click करें.

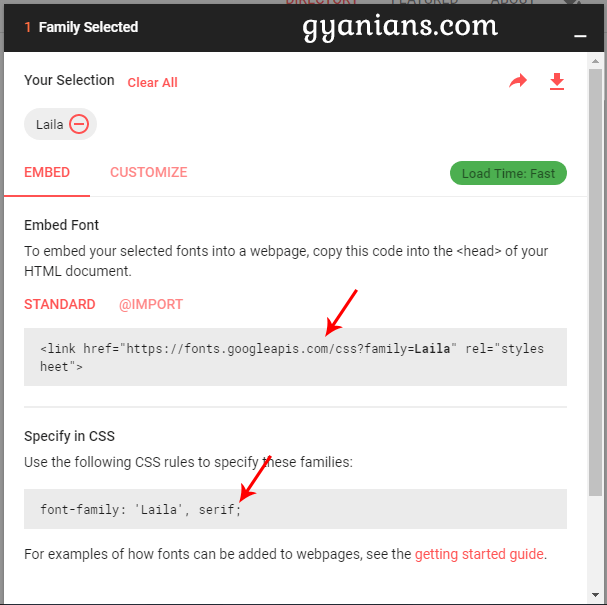
Font Tray Maximize करने पर आपको Font Add करने का Link और CSS Style Code Show होने लग जाता है. आप इस Code को Use करके कहीं भी Google Fonts Add कर सकते हैं.

- Read: WordPress Comments Email Addresses Export Kaise Karte Hai?
- WordPress Emoji Enable कैसे करें, Disable कैसे करें, फायदे
- Gravatar क्या है, Gravatar पर Account कैसे बनाएं
Google Fonts Use Kaise Kare
WordPress में आप Google Fonts को 3 तरीकों से Add कर सकते हैं:
- 1. First Method: Google Font को Download करके.
- 2. Second Method: Word Press Plugins की Help से Add करके.
- 3. Third Method: Enqueue Script Code से Google Fonts को Theme में Add करके.
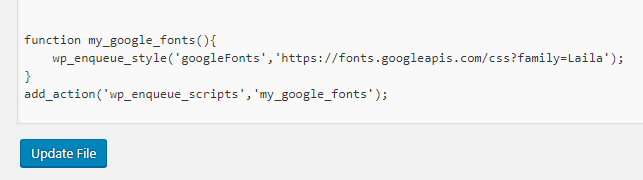
Enqueue Method से Google Fonts को WordPress में Add करने के लिए आपको WordPress Theme >> Functions.php File में नीचे दिए Code को Copy करके Paste करना होता है.
function my_google_fonts(){
wp_enqueue_style('googleFonts','https://fonts.googleapis.com/css?family=Laila');
}
add_action('wp_enqueue_scripts','my_google_fonts');इस Snippet में आपको अपने Font के URL को Change करना होता है.

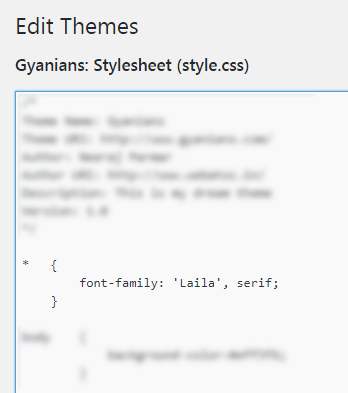
Google Fonts को Use करने के लिए आपको अपनी Theme के Style.css File में इस CSS Code को Add करना होता है.

{
font-family: 'Laila', serif;
}इस तरह अगर आप किसी Specific Element, जैसे कि: Paragraph, Headings, List इत्यादि में Google Font Style लगाना चाहते हैं, तो आप इस CSS Code को Separately इस्तेमाल कर सकते हैं. इसके बाद जब कोई Reader आपकी Site को Visit करेगा तो उन्हें ये Custom Fonts नज़र आते हैं.

- Read: Kisi Blog Website Ki Using Technology Kaise Find Kare?
- Font Awesome क्या है, Font Awesome Add कैसे करें, Download
- Read: WordPress Custom Shortcodes Kaise Banaye?
Web Safe Font Aur Custom Font Me Difference
Web Safe Font: ये Font Styles का Pack ज्यादातर Devices में Installed रहता है. जैसे कि: Arial, Times New Roman, Courier इत्यादि. इन Fonts की Calligraphy को आप Directly Style.css File में Paste करके आपके Theme में Use कर सकते हैं. इसका Use करके वक़्त Browser कोई भी Extra HTTP Requests नही Generate करता है. इससे आपकी Site Fast Load होती है.
Custom Fonts: इन Fonts का इस्तेमाल करने के लिए आपको इसे पहले Install करना होता है. इसके बाद आपको आपके Hosting Server पर किसी Third-Party Server पर Host को करना होता है. इसके बाद आप इन Fonts को इस्तेमाल कर सकते हैं.
अगर आप भी Limited Boring Fonts की जगह अपनी पसंद का Stylish Custom Font लगाना चाहते हैं, तो इसके लिए Internet पर बहुत सी ऐसी Sites हैं जो आपको Free या Paid Custom Fonts Provide कराती हैं.
आशा करते हैं आपको WordPress Me Google Font Add Kaise Kare और Google Font Istemal Kaise Kare पोस्ट पसंद आई होगी.
अगर आपको इस Post से Related कोई सवाल या सुझाव है तो नीचे Comment करें. अगर आपको यह Post पसंद आई तो अपने दोस्तों के साथ जरुर Share करें.

Questions Answered: (25)
mere blog me post ka font change nahi hua
If u know about CSS selector u easily change ur post font … Otherwise learn first about selector
Nice post sir.
Kya koi aisi theme hai jisme Google laila font inbuilt aate ho?
Aap sabhi themes me bahut hi aasaani se font add kar skte ho .. isliye maine aisi theme kabhi search nhi ki ~
meine pahle bhi bola tha aur aaj bhi bol raha hu brother aapke post me kuch na kuch new jarur hota hai….aapke blog se mujhe hamesha kuch na kuch new sikhne ko milta hai…….aap aise hi new new topic par post karte raho brother……