WordPress Menus में Icons कैसे add करे Font Awesome Tutorial in Hindi,2024
Font Awesome Tutorial in Hindi आज हम सीखेंगे की कैसे हम Icons Add कर सकते है और Blog के Navigation Menus में Font Awesome Icons Add करने का ये काम हम Without Plugin करेंगे. Word Press Tutorial in Hindi
ऐसे बहुत से Designing Tweaks (बदलाव) हैं जिन्हें Apply करके आप अपने Blog की Design को Improve कर सकते हो और ऐसा ही एक Tweaks है Word Press Menus Text Item के साथ उनसे Related Icons को Add करना और ये काम आप Font Awesome Icons का Use करके बहुत आसानी से कर सकते हो.
अगर कुछ समय पहले की बात की जगह तो Visual Elements के लिए सिर्फ Pictures का ही Use किया जाता था लेकिन Pictures हमारी Site की Speed को Slow करती हैं और हमे अपनी Choice की Perfect Pictures मिलना भी बहुत मुश्किल होता है इसलिए अब Pictures की जगह Font Awesome Icons का Use होता है.
Font Awesome Icons क्या है और उन्हें कैसे आप Word Press and Blogger में Add करके Use कर सकते हो इसकी मैंने एक Details Post Published की हुई है इसलिए मैं आपको Suggest करूँगा की आप पहले उस Post को जरुर पढ़े.

Font Awesome Tutorial in Hindi
अगर आप without Plugin Font Awesome Icons को Word Press Menus में Add करना चाहते हो तो पहले आपको Font Awesome Icons को अपनी Word Press Theme में Add करना होगा उसके लिए आपको बस नीचें दिए गये Code को अपनी Theme की Functions.Php file में सबसे नीचें Paste करना है.
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );Font Awesome Icons Word Press में Add करने के बाद अब आप अपनी Site में किसी भी जगह ( Header, Footer, Sidebar, Navigation Bar, Post Etc) पर Font Awesome Icons को Use कर सकते हो और उसके लिए आपको Font Awesome Icons की Site पर Visit करना होगा और फिर वहां कोई भी Word Enter करके अपना Icon Search करना होगा.

WordPress Tutorial in Hindi
Font Awesome Icons Search करने के बाद जैसे ही आप उस Icon पर Click करेंगे आपको उस Icon का Html Tag नज़र आएगा जिसे Copy करके अपनी जिस जगह पर उस Icon को Add करना चाहते हो उस जगह पर Paste कर दीजियेगा.

- A to Z MS Word All Shortcut Keys in Hindi, Undo, Save
- HTML क्या है, HTML कैसे सीखें, File Run कैसे करें, Tags
- HTML से Website कैसे बनाए, Notepad में HTML कैसे बनाए, Tags
ऐसे ही Word Press Menus में Awesome Font Icons को Add करने के लिए सबसे पहले आप Menus के Text Item से Related Icons को Search कर लीजिये और फिर उसपर Click करके उसका Html Tag Copy कर लीजिये.
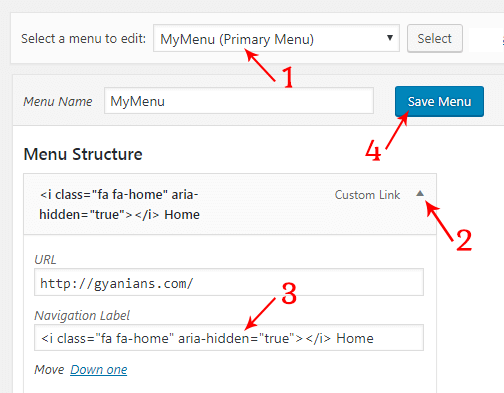
इसके बाद Word Press Dashboard में Appearance >> Menus में जाकर सबसे पहले वो Menu Select करिए जिसके Item के साथ आप Awesome Font Icons Add करना चाहते हो और फिर इसके बाद Menu के Pulldown Arrow पर Click कर दीजिये.
Menu Item के Pulldown Arrow पर Click करने पर आपको उस Item से Related More Options Show होंगे और उन्हीं Options में एक Option होगा Navigation Label जहाँ आपको Menu Item का Label (text) नजर आ रहा होगा.
अब आपको जो भी Font Awesome Icons उस Label के साथ Show करना है उसके Html Tag को Navigation Label के Input Field में Text के आगे या पीछें जहाँ आप Icons Show करना चाहते हैं Paste कर दीजिये और फिर Last में Save Menu button पर Click करके Icons को Browser पर देख सकते हो.

Plugins Lover: अगर आप Plugin की Help से Word Press Menus में Font Awesome Icons Use करना चाहते हो तो इसके लिए आप Menu Icons Plugin का Use कर सकते हो. इस Plugin को Activate करते ही Navigation Label के नीचें Select Icons का Option आपको मिल जायेगा.
- WordPress Emoji Enable कैसे करें, Disable कैसे करें, फायदे
- How To Create HTML Call Link, Create Call Link in WordPress
- Read: Word Press Blog Me Social Media Share Buttons Kaise Add Kare?
आशा करते है की आपको ये Font Awesome Tutorial in Hindi और Word Press Tutorial in Hindi post पसंद आई होगी. अगर आपको इस Post से Related कोई सवाल या सुझाव है तो नीचे Comment करें और इस Post को अपने दोस्तों के साथ जरुर Share करें.

Questions Answered: (31)
Boht badhiya jankari di hai bhai aapne really usefull for me
Thanks brother – Keep Visiting ~
bahut he achhi jankari
Thank you, keep visiting ~
brother meine suna hai ki team viewer ki madad se kisi ka blog hack kiya ja sakta hai kya ye sach hai ? mujhe koi bol raha tha ki team viewer ki madad se aur mouse ko right click kar ke blog ka user name aur password ko dekha ja sakta hai….ye baat kitni 5 sach hai ?
First aap jisse TeamViewer par help le raho ho uspar trust rakho and second aap teamviewer par jo bhi help le rahe ho wo sb show hota hai aapko, isliye kisi tarh ki hacking itna aasaan nhi hai ~